排序
JavaScript中Find函数的使用方法详解
在JavaScript中,Find函数是一个非常有用的工具,可以用于在数组中查找满足特定条件的第一个元素。 本文将详细解释如何使用JavaScript的Find函数,以及提供一些常见的示例。 1. Find函数的基础 ...
JavaScript定时器函数详解:setTimeout与setInterval
在JavaScript中,定时器函数是一种常见且重要的工具,它能够让你执行延迟执行的代码,或者定期执行的代码。 主要的定时器函数有setTimeout()和setInterval()。 这篇文章将详细介绍这两个函数的...
深入理解JavaScript:map函数详细用法指南
JavaScript中的map函数是数组对象的一种内置方法,它可以将数组中的每个元素映射到一个新的元素并生成新的数组,是处理数组数据非常有用的工具。 本文将详细讲解JavaScript中map函数的使用方法...
JavaScript进阶:深入理解和使用forEach方法
JavaScript中的Array对象提供了一个forEach方法,这是一种高效且简洁的遍历数组元素的方式。 本文将详细介绍JavaScript中forEach方法的用法和应用场景。 forEach方法的基本使用 forEach方法接受...
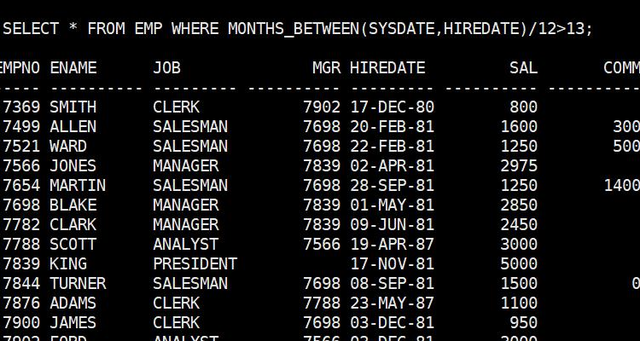
Oracle数据库技巧:TO_DATE函数的详细使用方法
Oracle数据库中有一个非常实用的函数——TO_DATE。 这个函数能将字符型的日期数据转换为日期型,方便我们进行日期类型的计算和比较。 本文将详细解析Oracle中TO_DATE函数的用法。 TO_DATE函数的...
JavaScript深度解析:理解作用域及其类型
在JavaScript中,作用域是一个非常重要的概念,它决定了变量、函数和对象的可见性和生命周期。 本文将详细介绍在JavaScript中的各种作用域类型。 一、全局作用域 在JavaScript中,全局作用域是...
JavaScript异步编程深度解析:Async与Await的区别与应用
JavaScript中的异步编程是一个复杂但重要的主题,Async和Await是ES7引入的两个新关键字,它们一起工作,使得处理异步操作变得更加简单直观。 一、Async函数 async是一个函数的修饰符,它告诉Jav...
Python中的Open函数:一篇全面详细的指南
Python 是一种非常强大的编程语言,它有许多内置函数用于处理各种任务。 在这篇文章中,我们将详细介绍 Python 的 open 函数,这是一个用于打开、读取、写入和操作文件的基本函数。 1. open函数...