排序
JavaScript中filter函数的详细使用方法
JavaScript中的Array对象提供了多种方法用于处理数组,其中之一就是filter()函数。 filter()函数的主要用途是创建一个新的数组,这个数组中的元素是通过检查指定的原始数组中符合条件的所有元素...
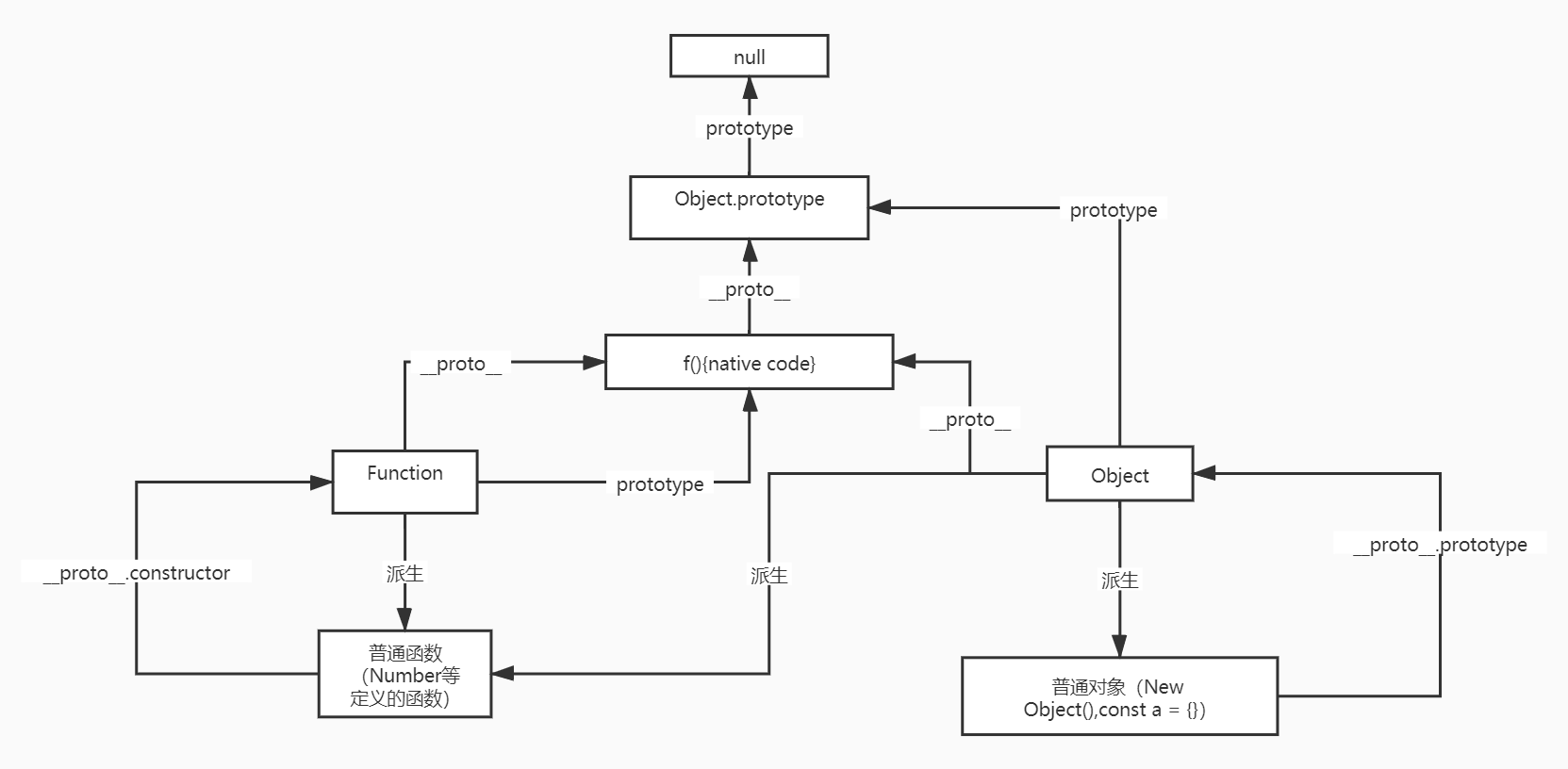
深入理解JavaScript:原型链与继承的完全指南
在JavaScript中,原型链是实现对象间继承的主要机制。 这篇文章将深入探讨原型链的概念,工作原理,以及如何使用原型链实现对象间的继承。 1. 什么是原型链? 在JavaScript中,每个对象都有一个...
JS-Cookie库详解:JavaScript中Cookie的简单操作
在JavaScript中,处理Cookie可以有些复杂。 然而,使用JS-Cookie库可以大大简化此过程。 本文将深入探讨如何使用JS-Cookie库来创建、读取和删除Cookie。 1. 什么是JS-Cookie? JS-Cookie是一个...
JavaScript实用技巧:生成随机数的多种方法详解
JavaScript中生成随机数的功能可能在许多情况下都有应用,如在游戏开发、数据分析、生成随机验证码等情景下。 本文将介绍在JavaScript中生成随机数的几种主要方法。 1. Math.random()方法 JavaS...
JavaScript中Find函数的使用方法详解
在JavaScript中,Find函数是一个非常有用的工具,可以用于在数组中查找满足特定条件的第一个元素。 本文将详细解释如何使用JavaScript的Find函数,以及提供一些常见的示例。 1. Find函数的基础 ...
JavaScript定时器函数详解:setTimeout与setInterval
在JavaScript中,定时器函数是一种常见且重要的工具,它能够让你执行延迟执行的代码,或者定期执行的代码。 主要的定时器函数有setTimeout()和setInterval()。 这篇文章将详细介绍这两个函数的...
JavaScript进阶:深入理解和使用forEach方法
JavaScript中的Array对象提供了一个forEach方法,这是一种高效且简洁的遍历数组元素的方式。 本文将详细介绍JavaScript中forEach方法的用法和应用场景。 forEach方法的基本使用 forEach方法接受...
JavaScript解决方案:JSON.parse解析字符串时的常见错误及修复方法
在JavaScript开发中,我们常常会遇到需要将JSON格式的字符串解析成JavaScript对象的情况。 JSON.parse()方法就是用来完成这个任务的。 然而,在使用过程中,如果输入的字符串格式不正确,就可能...