排序
Vue.js探秘:详解Vue生命周期及其应用场景
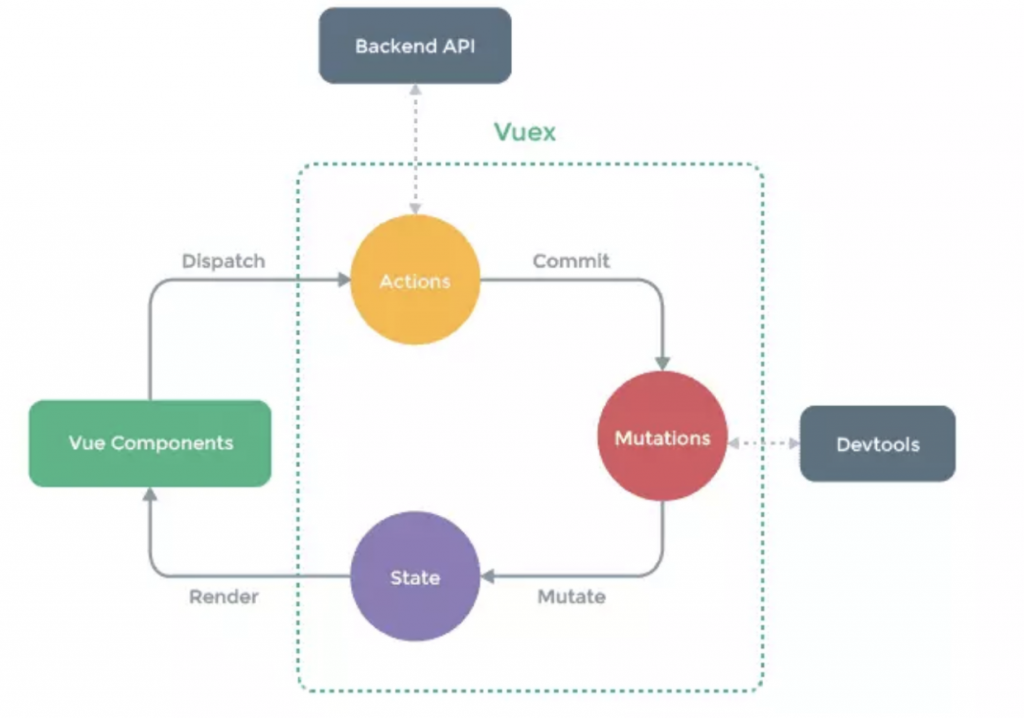
Vue.js是一种现代前端框架,广受开发者的喜爱,它的生命周期概念是理解Vue内部工作流程的关键。 在这篇文章中,我们将详细解析Vue的生命周期及其在实际开发中的应用。 1. Vue生命周期:是什么?...
Vue.js入门指南从安装到创建第一个应用程序
认识 Vue.js Vue.js 是一个流行的 JavaScript 框架,用于构建交互式 Web 界面。 它是一个轻量级的框架,易于学习和使用,并且具有高度的灵活性和可扩展性。 Vue 的核心库只关注视图层,因此它可...
js如何实现进度条(js进度条特效怎么写)
在 JavaScript 中,可以通过结合 HTML 和 CSS 创建一个简单的进度条。 以下是一个基本的进度条实现示例: 首先,在 HTML 中创建进度条的结构: <!DOCTYPE html> <html lang='en'> <hea...
前端开发的时候为什么使用构建工具?
构建工具 “构建”也可理解为“编译”,这是将开发环境的代码转换为运行环境的代码的过程**开发环境的编码是为了更好地阅读,而运行环境的编码则是为了更快地执行。 这两个目的不同,因此代码形...
Vue.js面试精选:常见问题及答案解析
Vue.js是一个非常流行的前端JavaScript框架,特别适合创建单页面应用(SPA)。 如果你正在为Vue.js的面试做准备,那么这篇文章会非常有用。 不念将深入讨论一些常见的Vue.js面试问题,并提供详...
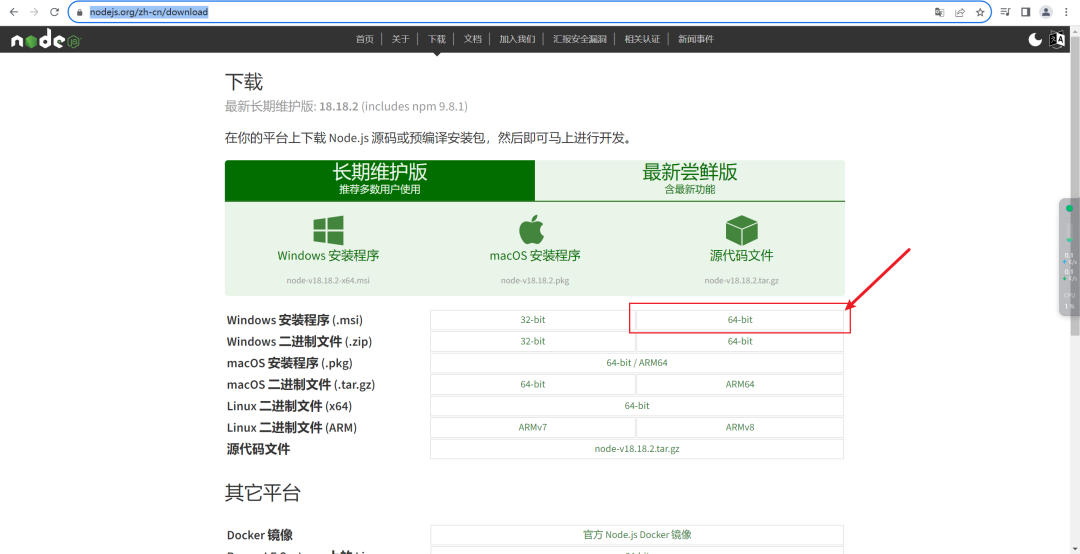
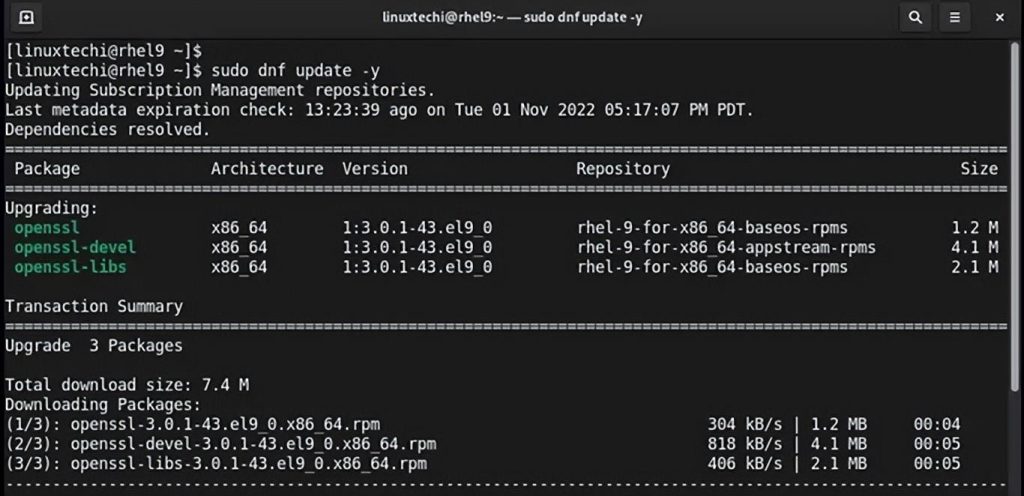
如何在RHEL9系统中安装Node.js?
在这篇文章中,我们将逐步解释如何在 RHEL 9 系统上安装 Node.js。 建立在 Google 的 V8 JavaScript 引擎上,Node.js 是免费和开源的,主要用于构建服务器端应用程序。它使用事件驱动和异步模型...