排序
Vue.js探秘:详解Vue生命周期及其应用场景
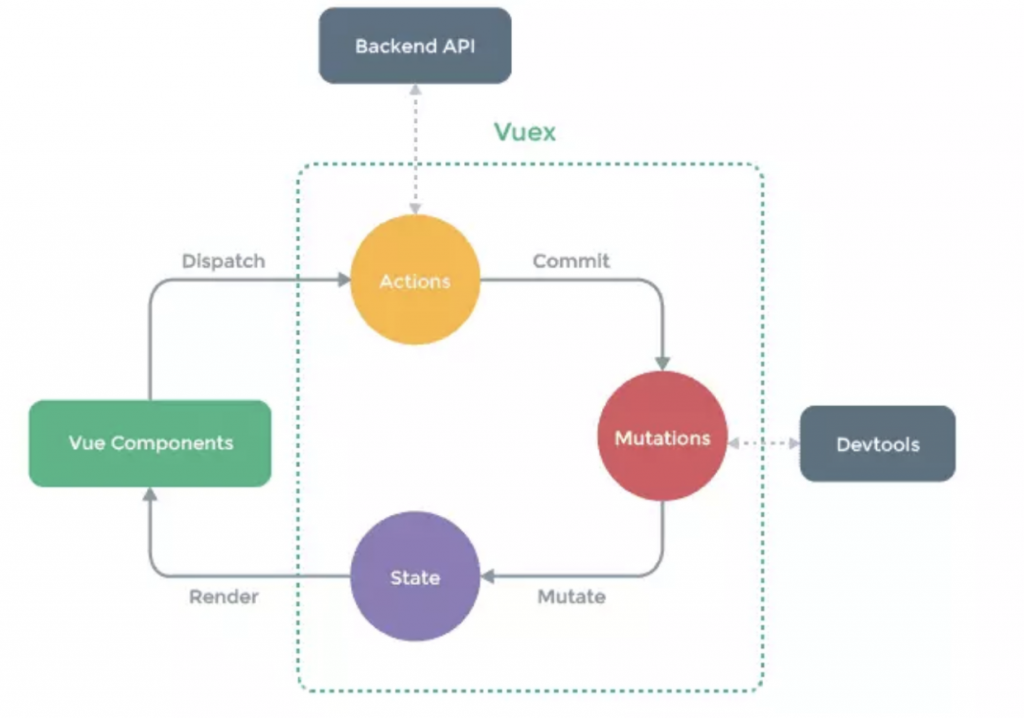
Vue.js是一种现代前端框架,广受开发者的喜爱,它的生命周期概念是理解Vue内部工作流程的关键。 在这篇文章中,我们将详细解析Vue的生命周期及其在实际开发中的应用。 1. Vue生命周期:是什么?...
Linux常用命令
vim操作 #normal模式下 g表示全局, x表示查找的内容, y表示替换后的内容 :%s/x/y/g #normal模式下 0 # 光标移到行首(数字0) $ # 光标移至行尾 shift + g # 跳到文件最后 gg # 跳到文件头 # 显示...
Vue.js入门指南从安装到创建第一个应用程序
认识 Vue.js Vue.js 是一个流行的 JavaScript 框架,用于构建交互式 Web 界面。 它是一个轻量级的框架,易于学习和使用,并且具有高度的灵活性和可扩展性。 Vue 的核心库只关注视图层,因此它可...
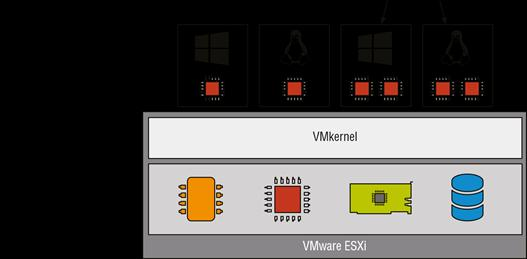
如何在RHEL9系统中安装Node.js?
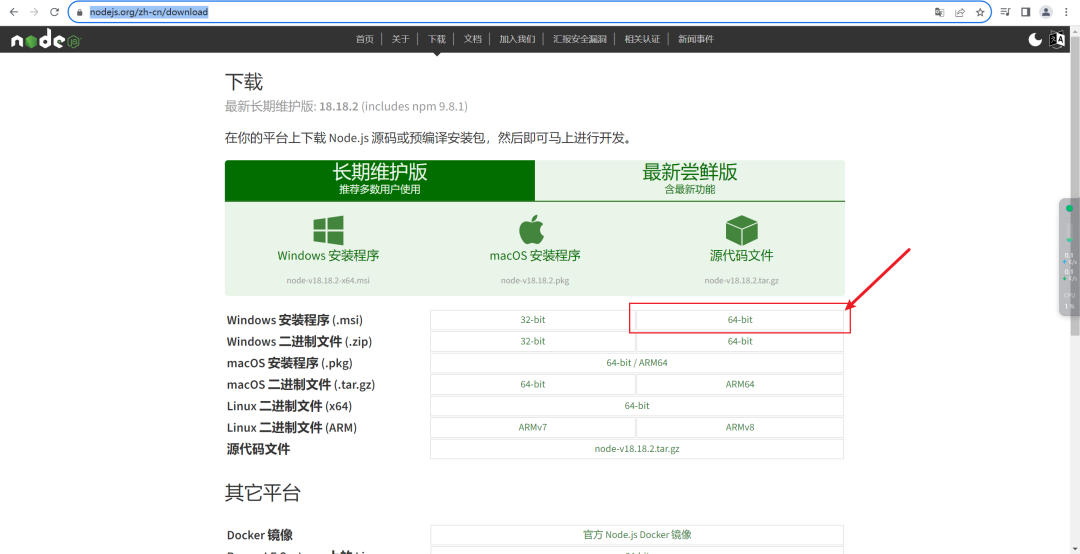
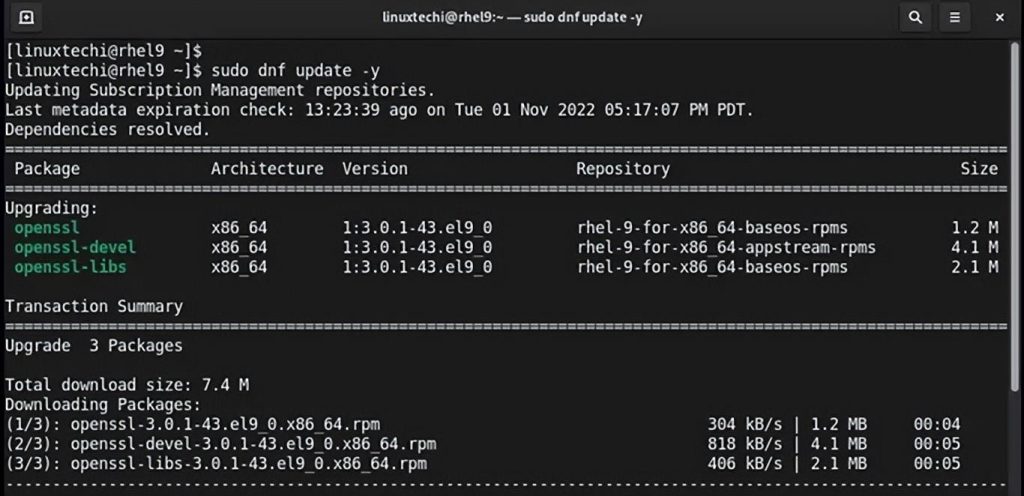
在这篇文章中,我们将逐步解释如何在 RHEL 9 系统上安装 Node.js。 建立在 Google 的 V8 JavaScript 引擎上,Node.js 是免费和开源的,主要用于构建服务器端应用程序。它使用事件驱动和异步模型...
如何使用Python下载微信聊天表情包
实现的功能 只要有人给你发了表情包,不管是群聊还是个人发的,都将它保存到本地。 也许某天斗图的时候就能用到,不过即使有了表情包,还需要一个检索功能,不然这一张一张看也太费眼睛了。 检...
js中值类型的详细说明
js中值类型的详细说明 ES具有引用类型,只有“object”和“function”是引用类型,其他类型是值类型。 根据JavaScript中的变量类型传递方法,它可以分为**值类型**和**引用类型**。值类型变量包...
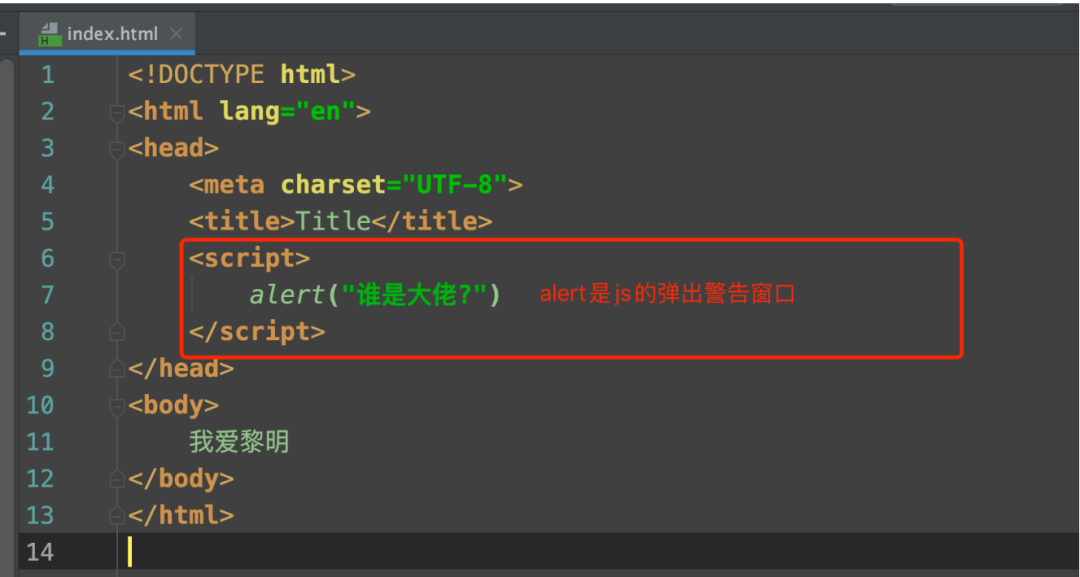
Javascript基础入门
JavaScript, 是一门能够运行在浏览器上的脚本语言. 简称JS. 首先,,Javascript这个名字的由来就很有意思, 不少人认为Javascript和Java貌似很像. 容易想象成Java的脚本. 但其实不然, 两者之间没...
前端开发的时候为什么使用构建工具?
构建工具 “构建”也可理解为“编译”,这是将开发环境的代码转换为运行环境的代码的过程**开发环境的编码是为了更好地阅读,而运行环境的编码则是为了更快地执行。 这两个目的不同,因此代码形...