1. 引言
随着互联网的快速发展,Web技术不断地向前演进,各种浏览器、设备和操作系统纷繁复杂。
为了确保网站在不同环境下都能正常工作,我们需要遵循一定的Web标准。
本文将详细介绍Web标准的内容和意义。
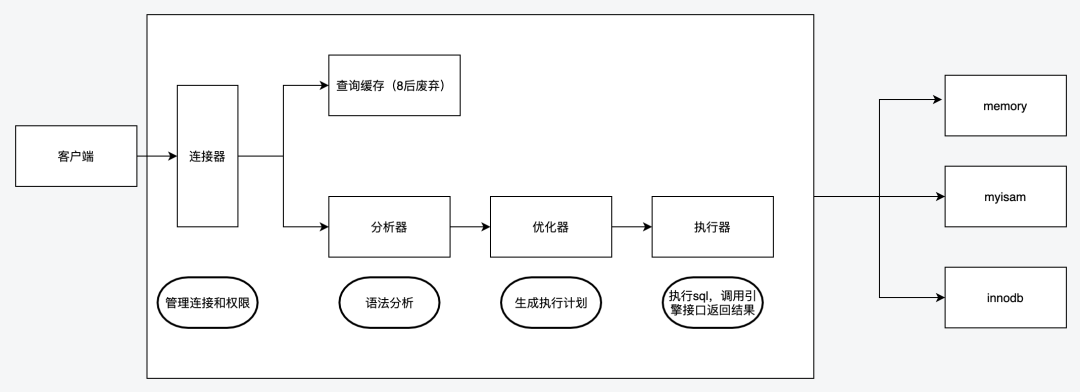
![Web标准全面解析:构建高质量网站的基石 图片[1]-Web标准全面解析:构建高质量网站的基石-不念博客](https://www.bunian.cn/wp-content/uploads/2023/05/qqjietu20230509220015.png)
2. 什么是Web标准?
Web标准是一套制定和维护网站开发和设计的规范和指南,主要包括结构、表现和行为三个方面。
遵循Web标准,可以确保网站在各种浏览器和设备上的兼容性、可访问性、可维护性和搜索引擎优化。
3. Web标准的主要组成部分
Web标准主要包括以下几个方面:
3.1 结构标准:HTML
HTML(HyperText Markup Language)是一种用于描述网页结构的标记语言。
通过使用HTML元素和属性,我们可以构建出一个具有良好语义的网页结构。
遵循HTML标准,可以确保浏览器正确地解析和呈现网页内容。
3.2 表现标准:CSS
CSS(Cascading Style Sheets)是一种用于描述网页样式的语言,通过使用CSS规则,我们可以控制网页元素的布局、颜色、字体等样式。
遵循CSS标准,可以实现网页的美观和一致性,同时便于样式的修改和维护。
3.3 行为标准:JavaScript
JavaScript是一种用于实现网页交互功能的脚本语言。
通过编写JavaScript代码,我们可以实现网页元素的动态效果、表单验证、数据处理等功能。
遵循JavaScript标准,可以确保网站的交互功能在各种环境下的稳定运行。
3.4 可访问性标准:WCAG
WCAG(Web Content Accessibility Guidelines)是一套针对网站可访问性的指南。
遵循WCAG标准,可以确保网站内容对于视觉、听觉、运动等各种障碍的用户都易于访问,同时提高搜索引擎的抓取效果。
4. Web标准的意义
遵循Web标准具有以下几个优点:
- 提高网站的兼容性:确保网站在不同浏览器、设备和操作系统上正常工作;
- 提高网站的可访问性:使网站内容对于不同类型用户更易于访问,包括残障人士和老年人;
- 提高网站的可维护性:遵循标准的代码结构更清晰,便于团队协作和后期维护;
- 提高网站的搜索引擎优化:遵循标准的网站更容易被搜索引擎抓取和索引;
- 节省开发和维护成本:遵循标准的代码更容易适应技术的更新和变化。
5. Web标准的实践建议
为了确保网站遵循Web标准,我们可以遵循以下几个实践建议:
5.1 使用语义化的HTML标签
尽量使用恰当的HTML标签描述页面结构,如使用<header>表示页头,<nav>表示导航栏,<article>表示文章内容等。
5.2 分离结构、样式和行为
将HTML、CSS和JavaScript代码分离,确保每种语言只负责其专属的任务。这样可以提高代码的可读性和可维护性。
5.3 遵循CSS和JavaScript规范
使用标准的CSS和JavaScript语法,避免使用非标准的浏览器特性或过时的技术。
5.4 设计可访问性
确保网站内容对于各种用户都易于访问,如为视觉障碍用户提供替代文本,为听觉障碍用户提供字幕等。
5.5 测试兼容性
在开发过程中,定期测试网站在不同浏览器、设备和操作系统上的表现,确保兼容性。
6. 结论
Web标准是构建高质量网站的基石,遵循Web标准可以提高网站的兼容性、可访问性、可维护性和搜索引擎优化。
通过学习和实践Web标准,开发者可以更好地应对技术变化和挑战,构建出高品质的Web应用。