IPv6地址:基础知识、特性与应用
互联网协议(IP)是一个用于数据包在网络中发送的规则,而IPv6(Internet Protocol version 6)是IP的最新版本,设计的初衷是取代现有的IPv4协议。 在本文中,我们将详细介绍IPv6地址,包括其基...
前端开发面试题精选及答案解析
前端开发是一项复杂的工作,涵盖了从HTML、CSS、JavaScript到框架(如React、Vue等)的广泛知识。 本文将为你提供一些前端开发的面试题以及答案,帮助你在准备面试时更有方向。 1. 什么是DOM和B...
SQL中case when的详细用法解析
在数据库查询语言SQL中,CASE WHEN是一个非常有用的表达式,它允许我们根据一组条件来改变查询的结果。 在这篇文章中,我们将详细介绍CASE WHEN的用法。 1. CASE WHEN是什么? CASE WHEN是SQL中...
深入解析:“Access Denied”错误的含义及处理方法
在我们使用计算机或网络服务时,可能会遇到'Access Denied'的错误信息。 这个信息对于新手来说可能会让人感到困惑,那么它到底是什么意思呢? 在下文中,我们将详细讲解这个问题。 1. 'Access D...
MobaXterm:多功能远程协作工具详解
MobaXterm是一个集成了很多功能的远程连接工具,包括SSH,Telnet,RDP,VNC,FTP,SFTP,X11等。 它提供了全功能的终端仿真,可以在Windows环境下运行Unix命令。 下面我们详细介绍一下MobaXterm...
Python包管理:详解如何更换pip源
Python Package Index (PyPI)是Python的包管理器,我们可以使用它来安装、更新和管理Python的第三方包。 然而,在一些情况下,我们可能需要将pip源切换到镜像站点,以加速下载速度或解决某些地...
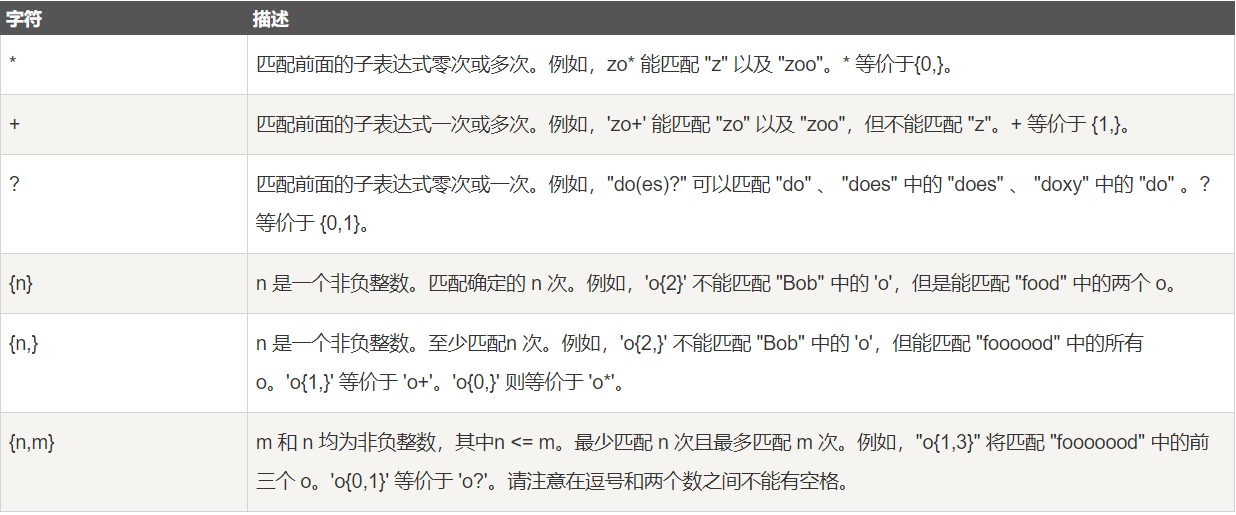
深入解析正则表达式:使用技巧与替换方法
正则表达式(Regular Expression)是一个强大的工具,可以帮助我们匹配、查找和替换文本中的特定模式。 在本篇文章中,我们将重点探讨如何使用正则表达式进行文本替换。 1. 正则表达式的基本结...
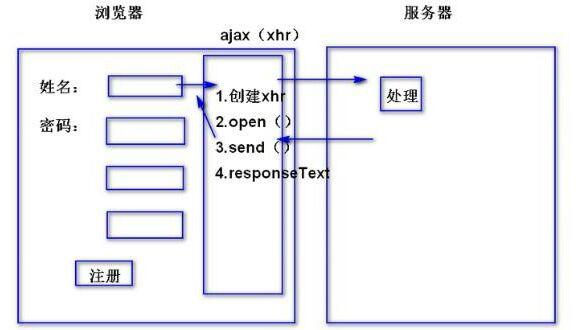
深入理解AJAX:五步实现异步请求
AJAX,全称为“Asynchronous JavaScript and XML”,是一种在无需刷新整个网页的情况下,能够更新部分网页的技术。 以下,我们将会按照五个步骤来解析如何实现一个基本的AJAX请求。 1. 创建XMLH...